久しぶりに起こると焦る
ページ制作をしていると、ブラウザの幅を伸縮してレスポンシブの反応と見え方を確認しているんですが、突如、表示がおかしく(私の場合はスマホ表示のままに)なってしまいました。
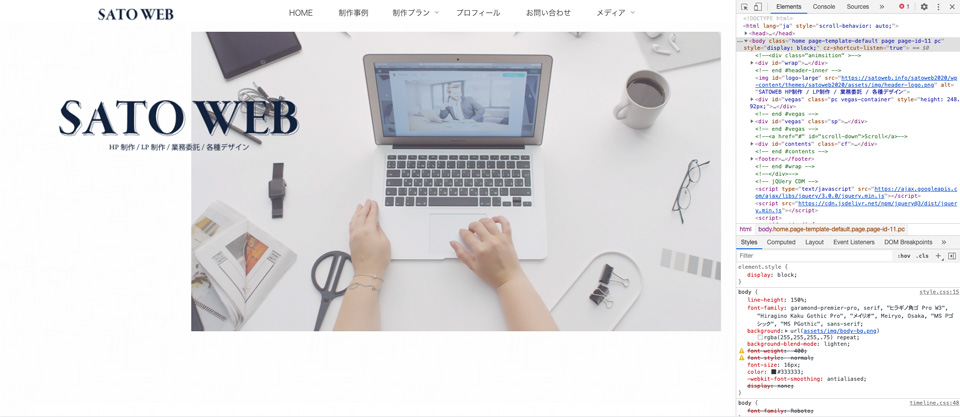
これがPC表示の画面…

ブラウザの幅を縮めてスマホ用の画面表示を確認…

!?
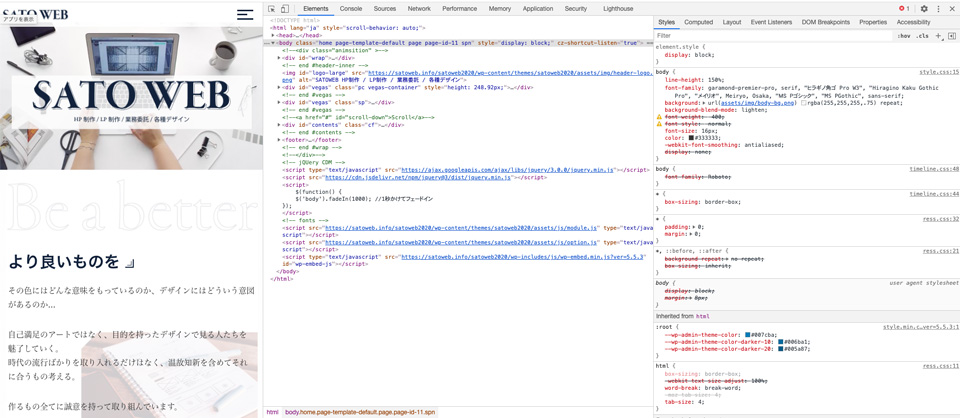
ブラウザの幅を広めてPC表示の画面に戻そうとしたら戻らない…

別のPCで同じように確認しても正常に動いてくれたのでちょっと焦りました。
いつの間にかズームしていたのが原因だった
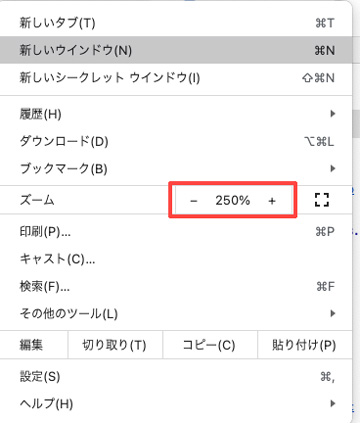
いつこんなことしたのか覚えがないのですが、ブラウザの表示を拡大表示していたのが原因でした。

赤枠の部分を100%にして、正常の表示をしてくれました。
そういえばこんなこと過去にもあったかなと思いましたが、前触れなくくると???って感じになるのです。焦らず原因を探りましょう。
SATOWEBではホームページの新規制作、リニューアル、業務委託等、受付中です。
お問い合わせはこちらから受け付けていますので、お気軽にご相談ください。