窮屈に見えてまうかも…
PCでよく見るお問い合わせのフォーム画面、
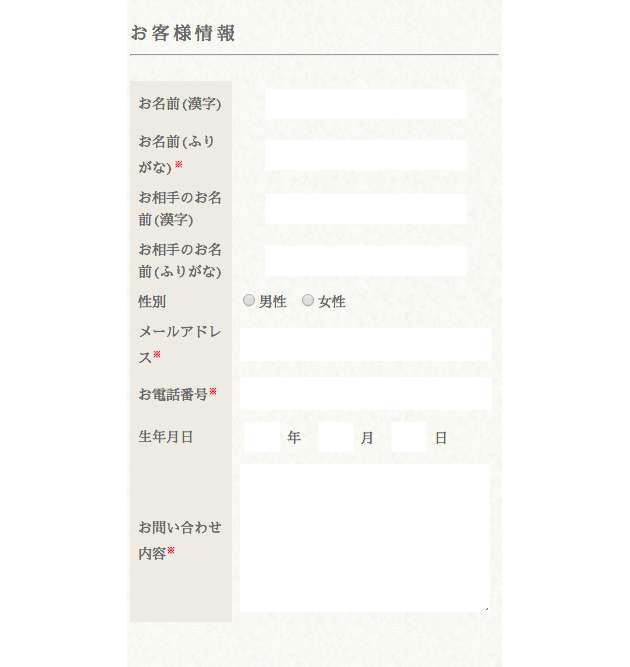
ところがこれをスマホで見たとき、下図のようになりなんとなく窮屈で読みにくさを感じてしまいます。
個人的には見出しセル(<th>〜</th>部分)と入力部分データセル(<td>〜</td>)を1カラムで表示した方がすっきりとして見やすいかと思い、下図のようにしています。
そこで、スマホ(場合によってっはタブレット)でフォームを組んだときに個人的よく適用するCSSの記述を紹介します。
基本はこれだけ
@media screen and (max-width: XXXpx) {
th, td {
wihth: 100%;
display: block;
}
}