私は普段、Webページを制作する際はHTML形式で各ページを作成してからPHPファイルに変換してワードプレスを制作していくのですが、ブログや各カテゴリーの更新情報を表示するなど、日常で頻繁に更新することのないページ(例えば“会社概要”など)はテンプレート化しています。
ページ最上部にテンプレート化するためのコードを記述
テンプレート化したいPHPファイルの最上部に下記のコードを記述します
<?php
/*
Template Name: テンプレート名
*/
?>テンプレート名には自分、もしくは使用するクライアントがわかりやすいものを記述してください。
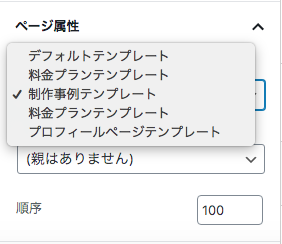
ワードプレスにログインし、固定ページ編集画面の右下部分をみるとテンプレートを選択できる項目があるので、希望のテンプレートを選択し公開・更新をかけてください。


仮に私のようにHTMLからPHPファイルを生成している場合、上記のコードを入力しあとはcss、js、imgのファイルのパスをご自身の環境に変更すれば大丈夫です。
<img src="<?php bloginfo('template_url'); ?>/画像までのパス/画像名.jpg">利点としては、サイトバーの表示・非表示、ヘッダー画像を個々のページで変更したい場合など、各ページの部分的な変更が可能という点があります。
投稿ページに関してもテンプレート化は可能です。その記事はまた次の機会に書こうと思います。