先日ホームページをリニューアルしましたが、デザインする上で考えたことは“シンプルであって質素でない”サイトの構成でした。
リニューアルした『SATOWEB』はこちらからご覧いただけます。
前のHPのデザインから色、文言等を鑑みて“伝えたいこと”と“見せたいもの”をどう明確に表現するかという観点から余分なものを『引いて』現在のデザインに至りました。
今の形が正解ではないと思いますが、自分が思う最適解ではないかと思ってます。(ユーザーに伝われこの思い…)
例えばの話
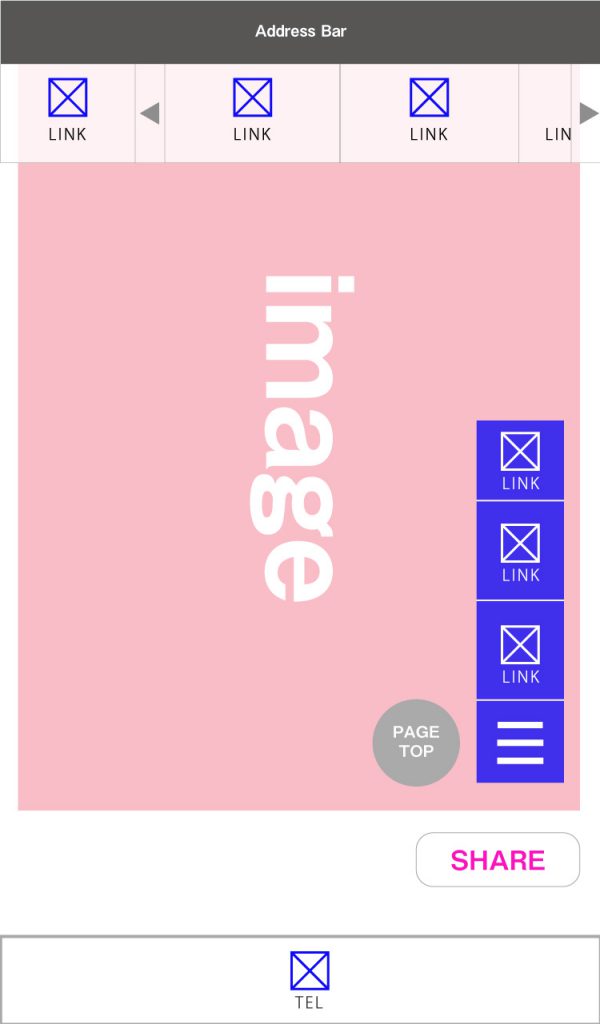
下の画像は、ある地域の店舗やイベントなどの情報を紹介するポータルサイトのスマホ版のデザインを簡素化したものです。

ポータルサイトの目的は
- ・情報の発信
- ・集客・認知度のアップ
- ・Web、現地へのアクセス数の向上
等が挙げられると思います。
そのためには、ポータルサイト内のブログ機能などを駆使して、日常的な風景を発信することはたいへん有意義だと思います。
しかし、サイトの管理者側が色々と盛ればいいってものじゃないと私は思います。上の画像を見てみると、ブログ内のメイン画像が上部分、右下部分のリンクに覆われて見えにくくなってしまっています。
私なりに引き算した結果
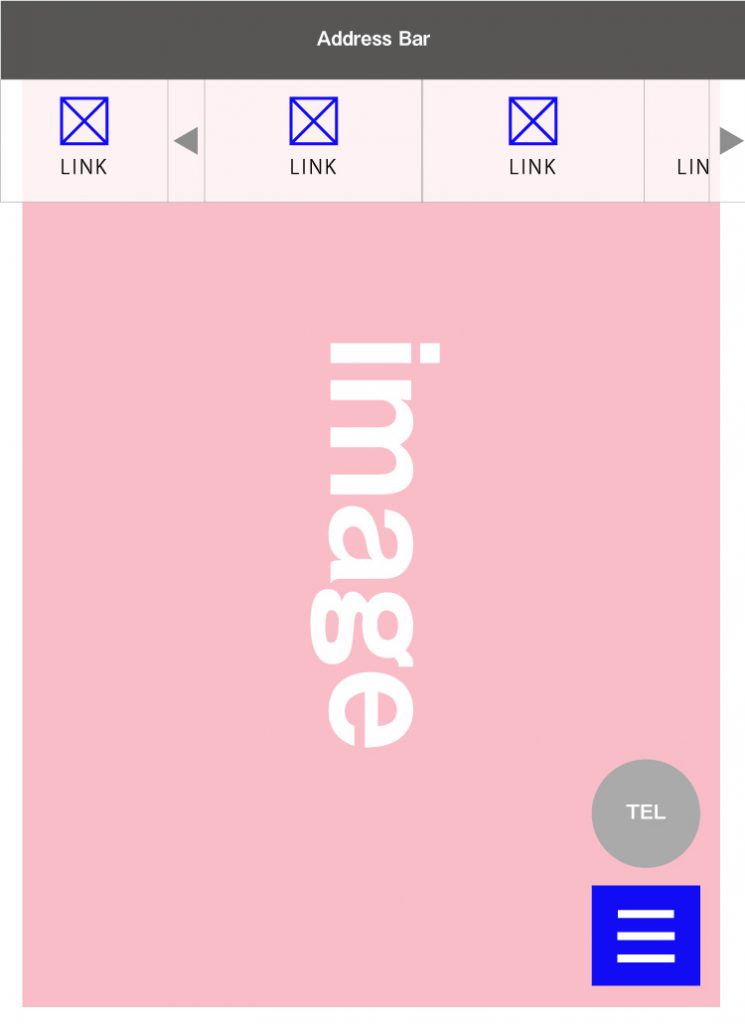
下の画像が私が考えるデザインです。

1.ページトップへのボタンを削除
まず、”ページトップボタン”をなくしました。
これは私的に思うことですが、スマホで閲覧しているの時の上下の移動は、指の動きでスムーズに早く移動できるので必要はないと考えています。
2.右下のリンクを開閉式にする
こちらは開閉式のメニューなのですが、アクセスした時点で”開いている状態”であったため、閉じることにしました。
メニューとしての認識に問題があるという意見も散見しますが、もはやスマホでは定番のメニューの置き方なので問題はないと思います。
電話での問い合わせボタンはメニューの中に入れようか迷いましたが、ポータルサイトの目的上、残すことにしました。
私なりの観点とまとめ
ポータルサイトはまず ”どういった店舗(企業)なのか” を見せるのが大事だと思うんです。
そのために情報を発信しているので、とにかく問い合わせに誘導しよう、SNSに投稿させようというリンクがありすぎるのは “うざったい” とマイナスの印象を与えかねないと思います。
自己のスキルを盛りに盛った自己満足のサイトにならないように、『引く』という考えはもっていて損はないでしょう。
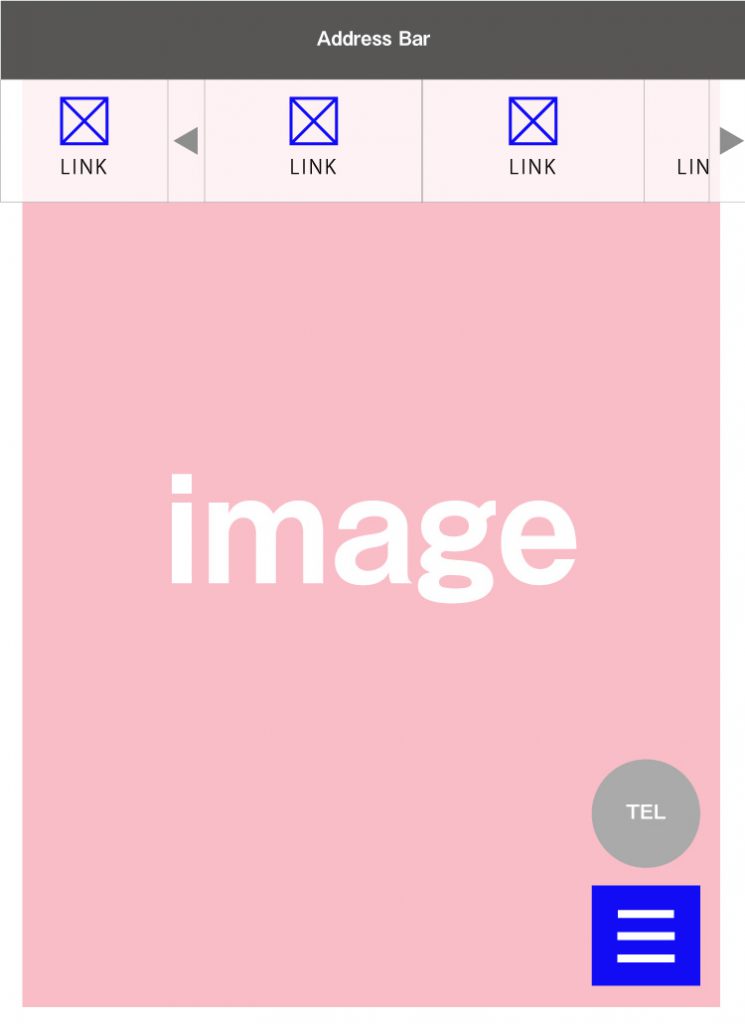
(ついでに)画像の配置は適切に

最後に、これは引き算とは全く異なる話なのですが、縦で見せるべき画像を横に配置するなど、適切ではない画像の配置で見えにくくしないよう、管理者はこのくらいの処理はするべきでしょう。
SATOWEBではホームページの新規制作、リニューアル、業務委託等、受付中です。お問い合わせはこちらから受け付けていますので、お気軽にご相談ください。